CASE STUDY:
A digital platform that reimagines practice management software for therapists and enhances patient interventions
Contributions: This was a team project where I contributed as a Researcher and I was the sole UX/UI Designer.
The Context
According to a 2024 article by Mental Health America and the CDC, nearly 60 million Americans face mental health issues annually, with cases continuing to rise each year. When people seek therapy, the focus is often on managing symptoms, overlooking personal history and personality traits. Key details, such as a client’s upbringing or religious background, are frequently omitted. This, is the Cognitive Behavioral Therapy model that is most often used today.
The Problem
Treatment often prioritizes symptoms, like recurring alcohol abuse, while overlooking deeper issues, such as manipulative or irresponsible tendencies. This gap underscores the groundbreaking work of the ARCS Institute. Led by Tanya Freedland, ARCS is pioneering an approach that integrates personality traits and client history into diagnosis, supported by an innovative digital tool for therapists.
The Goal
Design a unified digital solution that empowers therapists to manage client panels, schedules, and profiles, integrates siloed tools and information, and incorporates the ARCS Precision Treatment Personality Profile tool to improve patient outcomes.
My Solution
I designed a digital platform that re-imagines practice management software for therapists, improves patient interventions, and solves a problem that affects therapists and patients across the country. A practice management software solution for therapists that unifies previously siloed tools and information into a single digital solution called Therapist Dashboard.
This is entirely new, and built from scratch.
Design Artifacts
We learned that ARCS has an innovative approach to therapy that emphasizes the importance of understanding and working with a client’s unique personality by embracing what makes them distinct. Tanya Freedland (Founder) and Robert Krueger’s (Researcher) vision for the future of therapy includes the Precision Treatment Personality Profile, a scientifically validated tool that identifies detailed personality traits and drives meaningful advancements in the mental health space. Their approach represents a truly novel vision for therapy. But we wanted to learn more, so we spoke with key stakeholders, therapists, and researchers to understand what would help them improve patient outcomes and the management of their practices.
ARCS Institute’s approach represents a truly novel vision for therapy.
User Interviews
We interviewed five practitioners—a mix of researchers and therapists—to gather insights into the tools they currently use and explore the potential benefits of a new platform integrating the ARCS PTPP tool. These scripted, question-oriented conversations allowed ample space for participants to share freely about what works for them and what gaps they experience. The emerging vision centered on a dashboard designed for streamlined access to tools and client records at varying levels. Practitioners emphasized the need for quick, at-a-glance insights, with the option to delve into expanded information within just a few clicks.
User Insights
“A perfect diagnostic tool would have super accessible language, non-pathologizing, and destigmatizing for the client.”
Robert Krueger, PhD., Researcher ARCS Institute
“[…] whatever tools are within the system need to make our job efficient, fast, and just to the point. It doesn’t need to be fancy.”
Rian Thibeau, Behavioral Therapist
“An AI agent could have access to a greater corpus
of information, making suggestions more encompassing or divergent from what a clinician might consider.”
Colin DeYoung, Researcher
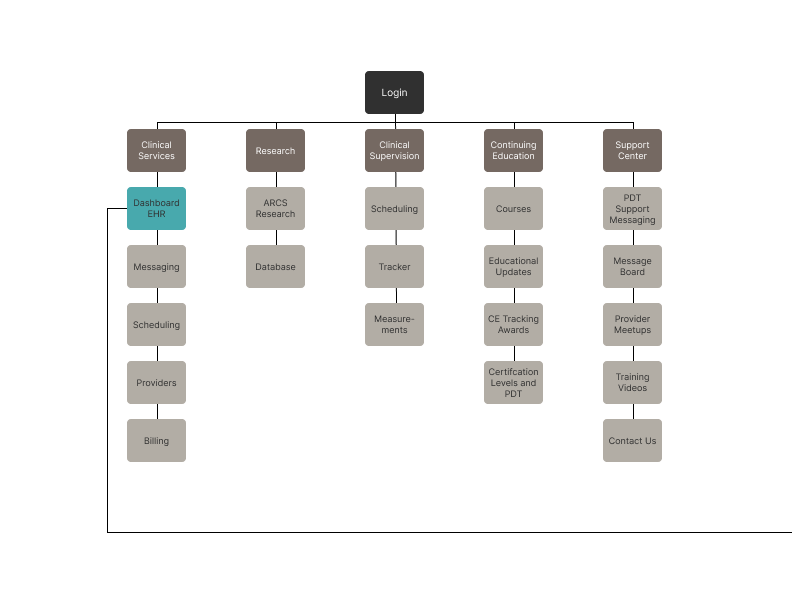
Information Architecture
We synthesized the data into findings and actionable insights that directly informed our design thinking. These insights shaped our approach, ensuring the solution addressed the practitioners' needs for efficiency, accessibility, and streamlined workflows. Our final step before heading into wireframing was to diagram the information architecture in a sitemap, which helped us better illustrate which part of the process we would be tackling with my design. This approach ensured clarity and alignment, ultimately resulting in a more intuitive and user-friendly design solution.
Wireframes
At this phase, I was ready to dive into wireframe sketching. Here you can see the sketch I drew of the dashboard concept homepage (top left). To the right, you can see my concept for a drill-down method into a client’s electronic health record. Next, you’ll see what steps a therapist would take to order a treatment plan or test (lower left). And to the right, we see the electronic health record from earlier updated with the pending test just ordered by the therapist. These sketches informed the design thinking for the high-fidelity concepts you saw earlier.